UISheetPresentationController?
시트의 모양과 동작을 관리하는 프레젠테이션 컨트롤러이다. WWDC 2021에서 새로운 UISheetPresentationController를 사용하여 시트를 띄울 수 있는 방법을 제시했다. 새로운 UISheetPresentationController는 높이를 조정하고, 상단에 grabber를 추가하는 등 더욱 간단하게 구현할 수 있도록 해준다.

How to use it
현재 ViewController에서 시트로 띄우고자 하는 다음 ViewController를 정의한다.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func openSheet() {
// Create the view controller.
let sheetViewController = SheetViewController(nibName: nil, bundle: nil)
// Present it w/o any adjustments so it uses the default sheet presentation.
present(sheetViewController, animated: true, completion: nil)
}
}
detents 속성을 이용하여 시트에 다양한 크기 구성을 추가할 수 있다.
현재 두 가지 유형의 detent가 있다.
- .large().
- .medium().
배열 형태로 입력 받기 때문에 여러 개를 입력했다면 ViewController는 첫 번째로 정의된 높이를 사용한다.
아래처럼 [.medium() .large()] 인 경우 중간(medium)에서 드래그로 위로 올리면 꽉찬 화면(large)이 보여지게 된다.
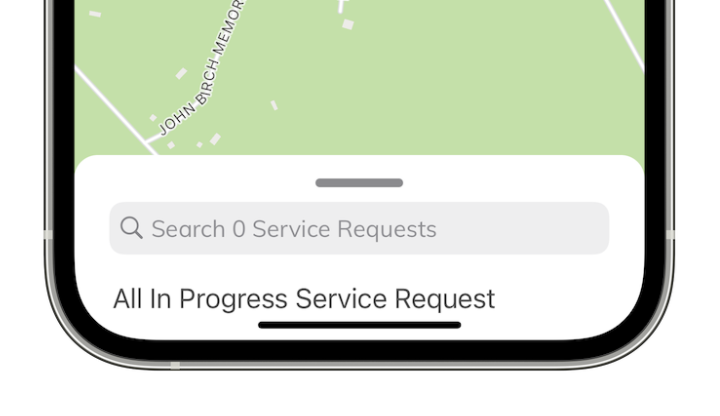
또한, 사용자 경험을 개선하려면 사용자가 시트를 끌 수 있음을 보여주는 표시를 추가해야 할 때가 있다.
prefersGrabberVisible 속성을 true 로 설정하여 상단에 그래버를 추가할 수 있다.
// SheetViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
if let presentationController = presentationController as? UISheetPresentationController {
presentationController.detents = [
.medium()
.large()
]
// grabber 속성 추가
presentationController.prefersGrabberVisible = true
}
}

'iOS > iOS' 카테고리의 다른 글
| [iOS] leading, trailing과 left, right (0) | 2022.09.30 |
|---|---|
| [iOS] Lottie Animation Color 수정(ColorValueProvider) (0) | 2021.11.30 |
| [iOS] 화면 터치, Return/Enter 시 키보드 내리기(Hide keyboard) (0) | 2021.11.15 |
| [iOS] Custom font 적용 안 될 때 해결 방법 (0) | 2021.11.15 |
| [iOS] TextField 첫 영문자를 소문자로 시작하기 (0) | 2021.11.15 |



댓글